7 Best Figma Courses to Learn Design in 2023

In recent years, digital design has shifted and evolved in surprising ways. For starters, demand for talented designers — especially those capable of crafting memorable user experiences and beautiful interfaces — has skyrocketed. Businesses have recognized design as the biggest competitive differentiator and adjusted their focus accordingly.
Then there’s the topic of design tools, which has been dominated for the last few years by a collaborative tool used to build digital products. If you’ve studied graphic design for a while, chances are you’ve heard of Figma or even used it in your work. But if you aren’t using it regularly, you might be unaware of its full potential. Considering it’s officially a part of the Adobe family of products, now’s a good time to learn Figma and what it’s capable of.
This guide provides an overview of the seven best courses on the web for learning Figma in 2023. It also includes information about Figma’s impact on design and how that affects you as a current or future designer.
Best Courses to Learn Figma Online
If you’re looking to level up your design abilities in Figma, choosing one of the courses below is the next step in your journey. With free and paid courses for beginners and veterans alike, there’s an option for students at every stage of their design career.
1. Dribbble’s Figma & UI Fundamentals Course

If you’re starting from zero, Dribbble’s Figma & UI Fundamentals course will help you develop the skills necessary to design delightful user interfaces from scratch, with an emphasis on Figma.
The course teaches Figma’s fundamentals, along with the necessary workflows and processes used to create amazing interfaces, including research, collaboration, and prototyping, to name a few.
Taught by Daniele Buffa, Principal Designer at MetaLab, the lessons are prerecorded, giving you the freedom to learn at your own pace. Throughout Dribbble’s 6-week course, an expert in the field of UI design mentors you weekly, providing valuable feedback and guidance.
- Price: $799
- Length of Course: 6 weeks
- Instructors: Daniele Buffa, Principal Designer at MetaLab
“The best part of the course was by far the feedback I received during our weekly mentor sessions. The group-learning aspect really helped me improve.” — Antonia Fedder, Dribbble Graduate
COURSE HIGHLIGHTS
- Get a free Figma Pro account, and a free Dribbble Pro account to build your portfolio.
- Learn fundamental UI design principles in depth with permanent access to course material.
- Master Figma, including configuration and workflows, through hands-on design work.
- Practice building well-structured design systems and libraries.
- Learn how to make fully functional prototypes from your designs.
- By the end of the course, you’ll have a highly polished case study to add to your portfolio.
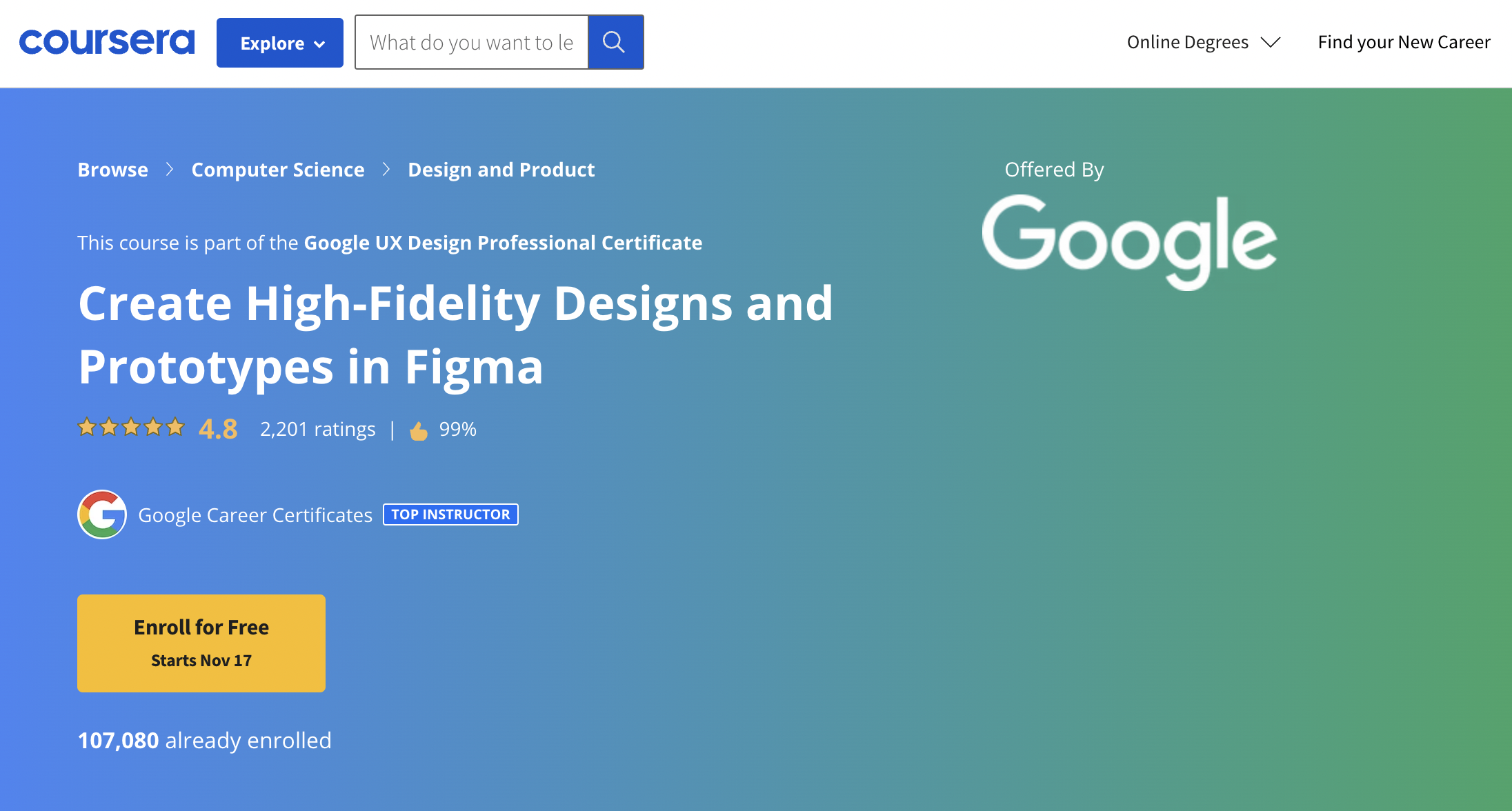
2. Create High-Fidelity Designs and Prototypes in Figma

The Coursera platform, in partnership with Google, offers an online course for UX beginners, Create High-Fidelity Designs and Prototypes in Figma. A portion of the course focuses entirely on Figma and how to use it in UI/UX design. Progressing step-by-step through 39 hours of content, you’ll learn to create high-fidelity interfaces via video lessons, reading material, and tests. Google’s own UX designers and researchers are the instructors for this course, helping learners solve real-world UX problems by designing solutions to actual scenarios.
It’s important to note that the Figma portion of this course is the fifth module in a series of seven.
If you plan on taking just the Figma portion, knowing the fundamentals is necessary to follow along. If you don’t have previous knowledge or experience, you can always start this course from the beginning.
The Google UX Design Certificate is awarded once you’ve completed all seven courses.
- Price: $14 per month, with a 7-day free trial
- Length of Course: 6 weeks
- Instructors: UX/UI Professionals at Google
COURSE HIGHLIGHTS:
- Learn to create high-fidelity mockups and prototypes in Figma.
- Develop your knowledge of visual design principles.
- Demonstrate the use and value of design systems.
- Learn about design critique sessions.
- Practice finalizing and delivering design projects.
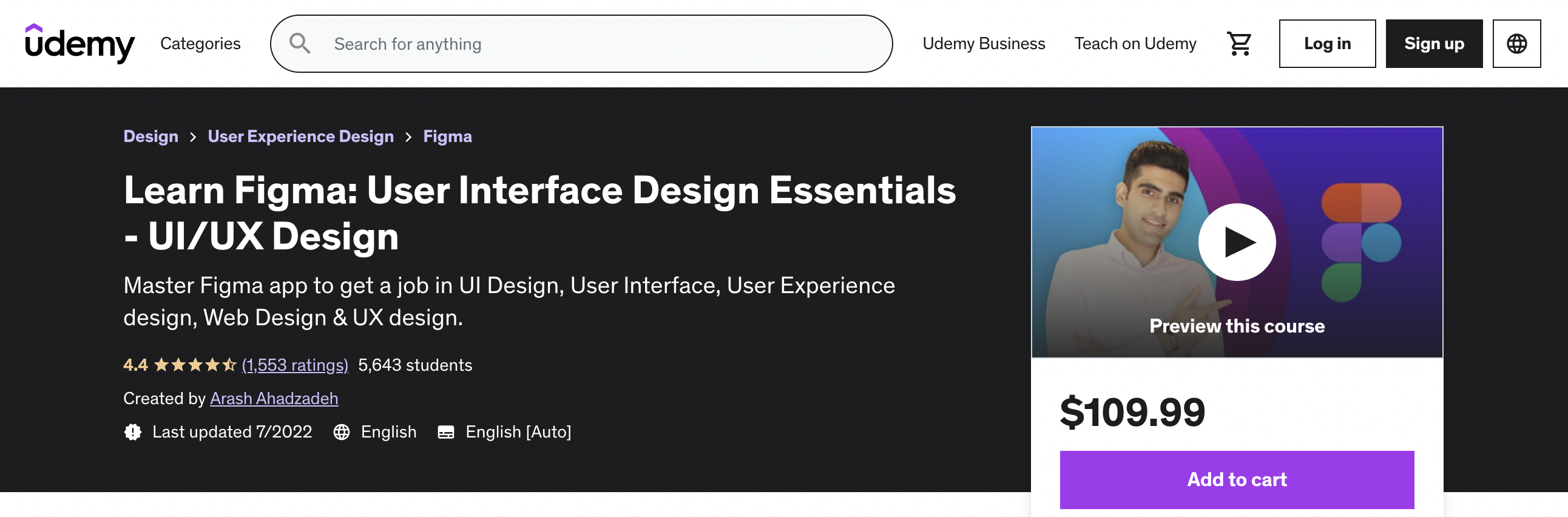
3. User Interface Design Essentials – UI/UX Design

This Udemy course is for anyone who wants to master Figma from ground zero, whether they’re a beginner or a designer in another field looking to switch to product design.
There are over 10 hours of videos across 151 lessons, along with 29 articles and other learning resources. In addition to teaching every corner of Figma, the course covers design fundamentals, such as color and typography in interface design.
Throughout the course, you’ll design a financial app and a modern landing page for a website. By the end, you’ll have also designed a real-world project for your UI/UX portfolio.
- Price: $109
- Length of Course: Self-paced, but the course provides 151 lessons divided into 18 sessions
- Instructors: Arash Ahadzadeh, a UI/UX designer and iOS developer
COURSE HIGHLIGHTS
- Learn to design mobile apps and websites.
- Build and test designs for a complete mobile app and landing page.
- Learn and work with design fundamentals.
- Create a functional prototype with micro-interactions.
- Learn to export production-ready assets.
- Develop your own UI kit.
- Practice designing for augmented reality projects.
4. Figma’s YouTube Tutorials

Not to be outdone on any design topic, Figma created its own YouTube channel where it produces high-quality lessons for free. From long-term lectures to short tutorials covering all things Figma and design, this is one resource you’ll want to check out, regardless of your skill level.
Much of the content on Figma’s channel is organized into playlists covering specific topics. For example, there are lessons on creating your own design system, creating interactive prototypes, and customizing Figma with plugins. The channel is updated frequently, so if you don’t want to miss any content, it’s recommended that you turn on notifications.
- Price: Free
- Length of Course: N/A
- Instructors: Figma Team
COURSE HIGHLIGHTS
- Experience a variety of Figma tutorials, all taught by the people who know the tool best.
- Learn to create a design system in Figma.
- Practicing creating flexible components and UI designs.
- Build skills for a digital-first future.
- Learn about the different ways to collaborate in FigJam and Figma.
- Learn to add animated doodles to your Figma prototypes.
5. Figma to Webflow Course

The popular low-code website authoring platform, Webflow, also produces high-quality educational content through Webflow University. Among the platform’s free content is a Figma to Webflow course, which teaches the entire process of designing a website, including importing it into Webflow from Figma and launching it to the public. With 10 video lessons spread across nearly 7 hours of content, it’s an excellent resource for anyone wanting to learn the fundamentals of web design in Figma.
You’ll also learn the basics of 3D rendering in Cinema 4D and Octane. Finally, you’ll bring everything into Webflow to create a full landing page, complete with animated interactions.
- Price: Free
- Length of Course: 10 lessons totaling 6 hours and 40 minutes
- Instructors: Webflow University Team
Course Highlights
- You can watch the lessons on the Webflow University website or download the content for free.
- Learn the fundamentals of web design using Figma.
- Practice using Figma for collaborative design.
- Learn the basics of modeling and animating in Cinema 4D, Octane, and After Effects.
- Build a functional website using Figma and Webflow.
6. LinkedIn’s Figma for UX Design

For a look at Figma’s functionality and workflows, LinkedIn Learning has a course that covers basic functionality, Figma for UX Design. Taught by Eric Nordquist, this course is designed to cover the basics for anyone new to Figma.
Light on the conceptual side, the course is ideal for designers who need a quick primer on Figma and its capabilities. It covers interface navigation, creating basic design elements, applying automatic layouts, and smart animations, among other important topics.
The course is divided into three parts: Introduction, Orient Yourself With Figma, and Project Creation.
- Price: $14.99, free for LinkedIn Premium subscribers
- Length of Course: 56 minutes of content across 14 videos
- Instructors: Eric Nordquist, UX Professor
COURSE HIGHLIGHTS
- Practice the basics of designing in Figma.
- Get an overview of the Figma app and Figma design files.
- Learn about collaborating with other designers in Figma.
7. Figma Course & Certificate 2022

Created by designer Hannah Wright, the Figma Course & Certificate is designed to provide all the training necessary for anyone who wants to become a product designer. The course features a complete Figma mastery package that covers the basics, advanced topics, and everything in between.
This self-paced course is divided into seven modules, and you move through classes at your own pace. Once you’ve completed the training and passed the final tests, you’re provided with a certificate.
- Price: $97
- Length of Course: 7 course modules in total, at around 16 minutes per module
- Instructors: Hannah Wright, a designer, and entrepreneur
COURSE HIGHLIGHTS
- Learn to master Figma workflows and design techniques.
- Practice core Figma skills used at tech companies.
- Design websites and web apps.
- Learn to build design systems with Figma.
- Explore collaboration features and developer handoffs.
Why Learn Figma?
Not long ago, design tools were somewhat prohibitive. Adobe applications, while the gold standard, have never been affordable, and other design software is only available on a Mac.
When Figma entered the scene, it changed the paradigm by bringing world-class design tools to anyone with a web browser. And to top it off, Figma has always been free to use. For the first time in digital design, Figma allowed anyone, regardless of budget or platform, to learn and practice design with great tools.
Perhaps more important for creatives on teams, Figma also changed how designers work by turning the design process into a collaborative workspace. In other words, anyone with a web browser can work on the same project in real-time with another designer on the other side of the world. It also allows anyone with a link to join in and monitor the design’s progress.
Is Figma Hard To Learn?
Figma was created to make design and creative work more effortless, flexible, and collaborative. As a tool used primarily for designing beautiful interfaces and experiences, Figma has an extremely intuitive interface that makes digital creation simple and approachable.
Measured as a design tool on its own, Figma is capable of creating just about any project thrown at it, whether it’s traditional print design or a complex web application with countless interactions and animations.
At the same time, Figma takes a traditional approach to design tools, giving the software a familiar feel. With an interface featuring the usual suspects of vector and pen tools, shapes, text boxes, and typography editing, Figma is no harder to learn than other design tools.
Can I Learn Figma on My Own?
Like other design tools, you can learn Figma on your own, especially if you’re familiar with other design software. If you’re completely new to design, you may need a little more time to understand the intricacies of design and how each tool works.
One of Figma’s best features is the ability to collaborate seamlessly with other designers all over the world. Exploring these features will help prepare you for collaboration in the professional realm.
Whether you’re learning solo or within a helpful community, there are numerous courses across the web designed to teach Figma and design in general.
There’s never been a better time to learn Figma
Whether you’re beginning your design journey or venturing into the exciting world of product design from another creative discipline, learning and mastering Figma is essential. Practicalities aside, learning Figma is a fun and enriching experience that many people enjoy, regardless of their professional aspirations.
While Figma wasn’t the first tool to focus on interface and product design, it revolutionized how digital products are made by bringing intuitive tools to every platform and putting collaboration front and center. In this sense, Figma democratized design. As a result, there’s now an endless supply of high-quality materials to help you master this amazing tool.
The bottom line? There’s never been a better time to learn design.