12 Leading Design Systems (& What You Can Learn From Them)

The concept of design systems is the biggest development in product design in the last several years. What was once regarded as a trend has exploded to encompass teams in software development, marketing, and content. Thanks to design-centric companies opening their design systems to the public, they’ve evolved from fad to standard.
These days, design systems are everywhere. But understanding them requires an examination of the smallest concept and building up. In this article, we’ll define what makes a great design system while showcasing some of the best design system examples and what you can learn from them.
What is a design system?
To fully understand what a design system is, it’s helpful to explore the concept of atomic design. First proposed by Brad Frost in 2013, atomic design is a design methodology based on the composition of the universe. In the same way that atoms comprise a molecule, molecules are combined to create larger objects, and complex designs can be broken down into smaller pieces.
Building on this idea, designers can create complex systems that are more cohesive, more consistent, and far more scalable by creating guidelines for small components, such as buttons, links, and form inputs. These components are combined to form larger design patterns, such as navigation bars, contact forms, and other elements, which designers can use to rapidly create new products and experiences that conform to brand standards.
A design system is a collection of digital assets, components, and code used to rapidly create digital products that adhere to the brand’s design language. This modular — or atomic — approach provides considerable benefits, especially for large organizations with hundreds of designers and developers and dozens of products.
A design system is a collection of digital assets, components, and code used to rapidly create digital products that adhere to the brand’s design language.
What are the benefits design systems?
One of the biggest benefits of a good design system is the ability to ship consistent and exceptional user experiences across multiple products and touchpoints. As design guidelines, these systems serve as a single source of truth for a brand’s design language. In addition to documentation and guidance on a brand’s approach to various design implementations, they also provide predefined solutions to common design problems.
Other benefits include:
- Improves design and development efficiency, speeding up processes and reducing unnecessary work
- Defines and encourages the creation of consistent experiences across products and platforms
- Enhances the overall quality of digital products
- Improves cross-team collaboration and communication
The most important benefit of design systems is accessibility. Design systems help brands create components that adhere to accessibility standards. In defining a common design language across a set of modular components, organizations can ensure all their products are accessible and inclusive.
What makes a good design system?
A good design system is a set of building blocks that come with instruction manuals for how they’re assembled. It serves as a single source of truth for a company’s digital presence, whether it’s an editorial website or a mobile application.
Most great design systems include some or all of the following:
- Overview: Large or complex design systems often include overviews that describe what’s included and how each subsection helps those using it build products. It might also include the values and principles that went into the creation of the system.
- Foundations: This section describes the fundamental design elements of the system, including color palettes or swatches, icons, images, animations, and typography. It covers when and how to use these elements, as well as what to avoid.
- Components: The components section holds the building blocks, or pre-built user interface (UI) elements, including design assets and code, and provides instructions on how to use each one.
- Patterns: Larger design systems may have a pattern section, which is a library of component combinations. While the components section would include individual buttons, a pattern would include a menu or navigation bar with several buttons.
- Branding Guidelines: Beyond UX and UI design, many design systems include branding guidelines that describe the brand’s values and principles. Like product teams, design systems help marketing teams ensure consistency across multiple touchpoints.
- Content Guidelines: Content guidelines contain style guides, standards on tone and voice, and other considerations to ensure content is consistent.
The best systems also include a library of design and development resources that include design assets, code repositories, media kits, slideshow elements, and other templates.
However, the most important aspect of any great design system is that it’s consistent, modular, scalable, and easily understood by the team members using it, which usually include designers, developers, marketers, and content creators.
“Systems exist to create consistency and efficiency.” — Dan Mall, Design Systems Coach
Best Design System Examples
One of the best ways to learn design systems is by looking at great examples. These design-centric companies have defined the standard for crafting great design systems; examining each one will provide invaluable insights.
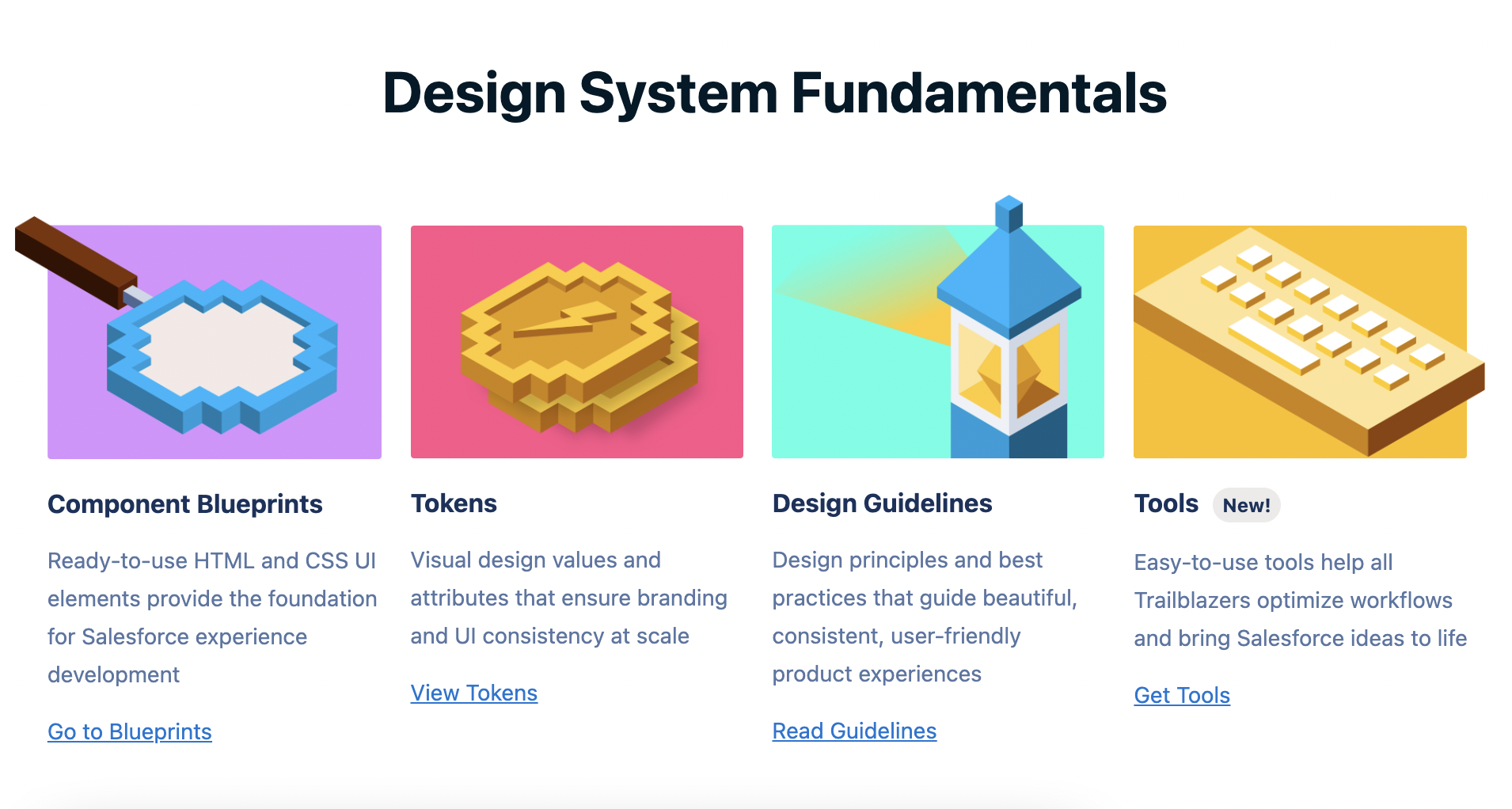
1. Salesforce Lightning Design System
The Salesforce Lightning Design System, also referred to as SLDS, helps designers and developers build web and mobile applications with the look and feel of its Lightning Experience without the overhead of writing custom code. The Lightning Experience UI was designed with four guiding principles:
- Clarity: Reduced ambiguity, giving users the confidence to understand and use the application with confidence
- Efficiency: Streamlined workflows that anticipate user needs and help those users work faster and smarter
- Consistency: Familiar interface patterns that reinforce user intuition
- Beauty: Thoughtfully crafted interfaces with an attention to detail, showing respect for the user’s attention
At its core, SLDS is a CSS framework that provides a unified experience and streamlined workflows without over-enforcing defaults, meaning it works with other frameworks and systems. It’s also split in a way that allows designers to focus on designing and developers to focus on the logic behind each component.

2. IBM Carbon Design System
IBM’s Carbon is a vast design system that encompasses every digital experience imaginable, from mobile apps to web experiences. As a mostly open-source system, Carbon has many contributors, both internal and external to IBM.
Carbon’s core system includes colors, assets, code, guidelines, and other elements that are designed to serve as a base for an array of applications. This core is designed to be extensible, providing frameworks for local systems. In IBM’s case, they’ve extended it to create editorial experiences for IBM.com, as well as product experiences for the company’s various products. These local systems are only accessible to IBM.
This extensibility is what makes Carbon so useful to other designs — the core system can be used as a baseline to create local systems for specific applications.

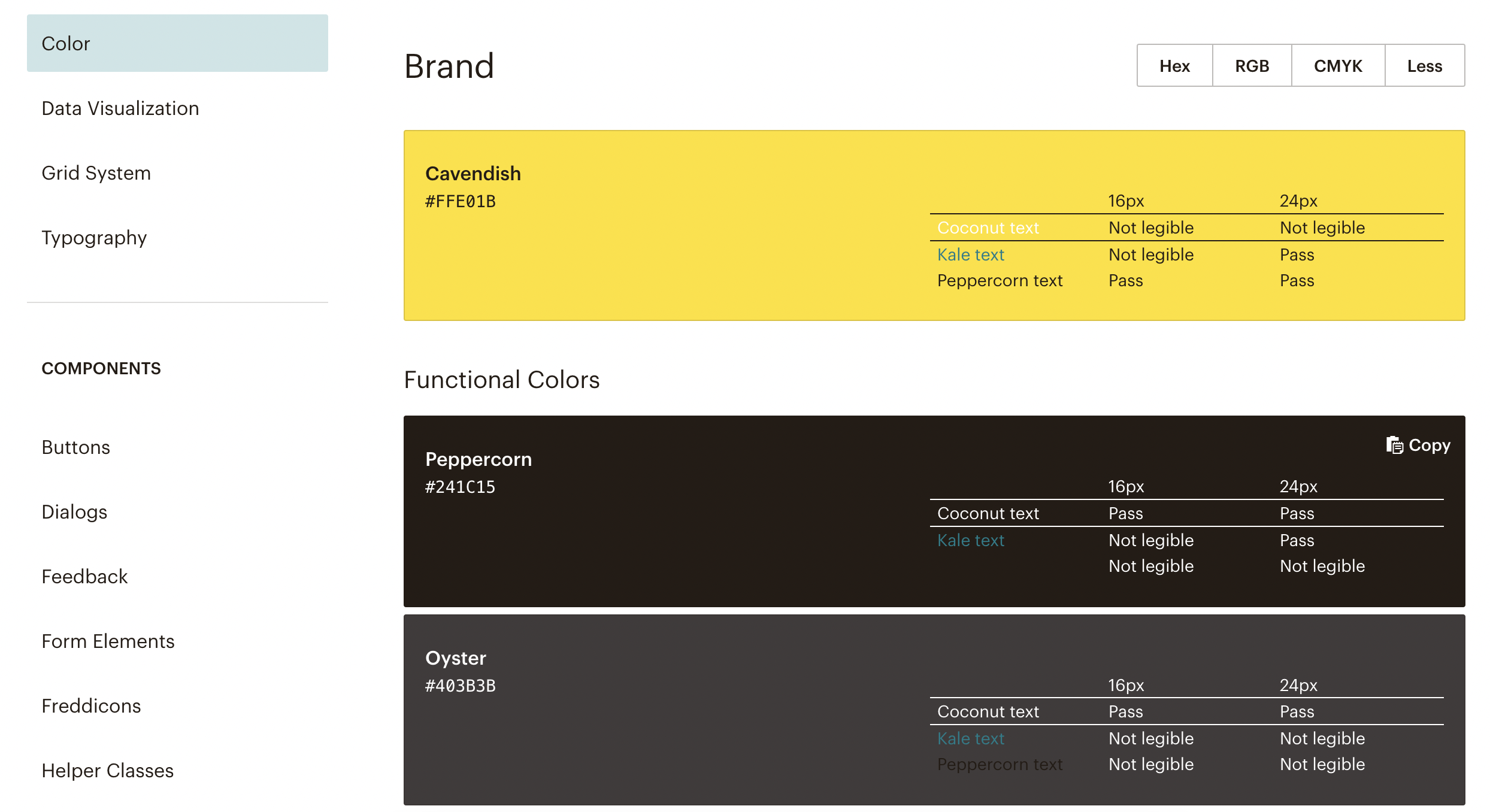
3. Mailchimp Pattern Library
The Mailchimp Pattern Library is what Mailchimp uses to build its email marketing application. The simple, no-nonsense approach is apparent from the moment you see the system’s website, which drops you right into the system’s color foundations.
Color, grid systems, typography, and data visualization comprise the foundation of Mailchimp’s library. The only other category is components, which includes the elements Mailchimp uses for its marketing application, such as:
- Buttons
- Form elements
- Navigations
- Statistics and data
Since Mailchimp is a smaller company, its system isn’t as broadly applicable as some other systems on this list. But a browse through its colors and components demonstrates that it’s no less useful in defining a common design language across the company’s presence on the web.

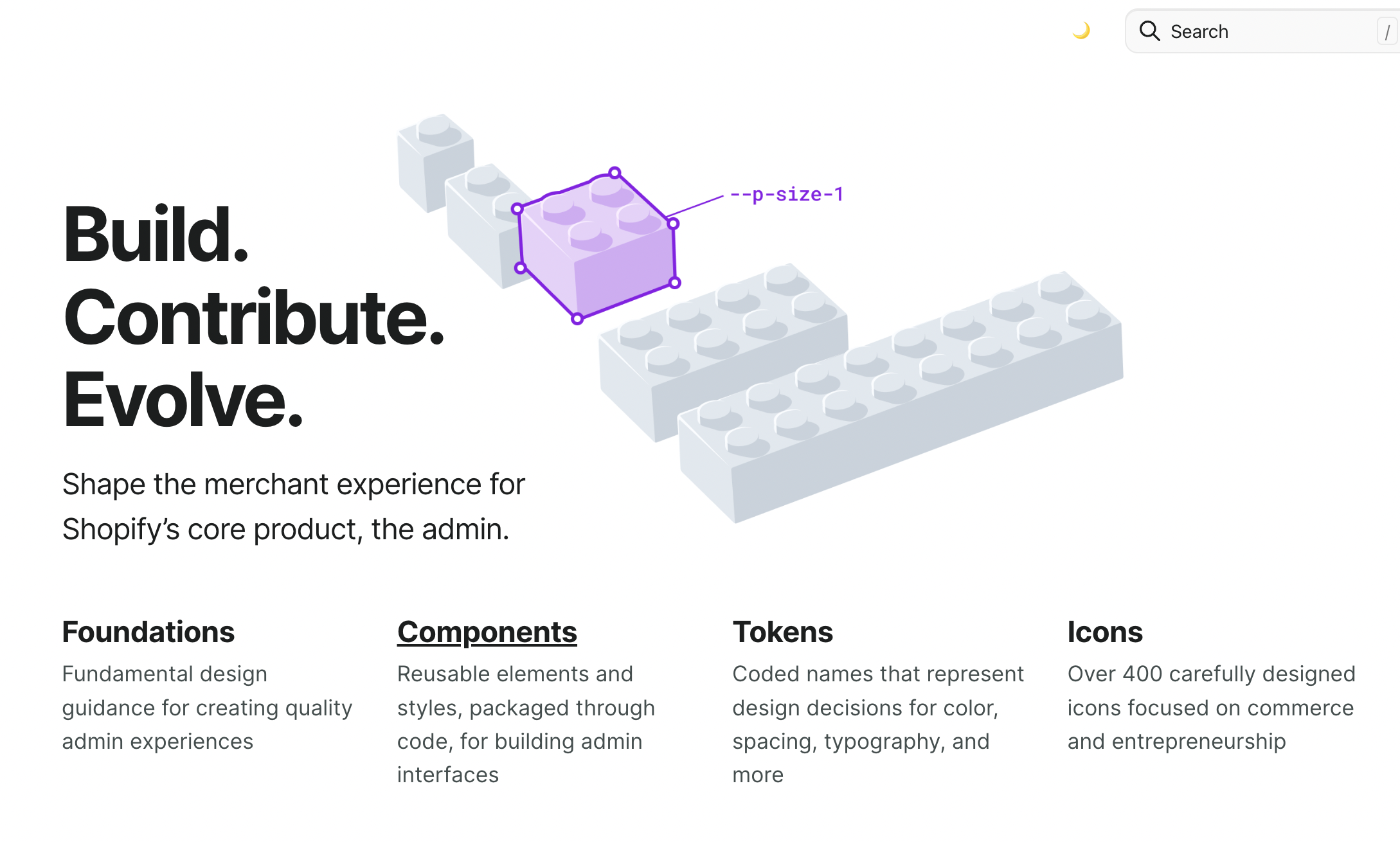
4. Shopify Polaris Design System
Shopify’s Polaris Design System was created to help its designers and developers create consistent user experiences for merchants using the company’s e-commerce platform. The system includes fundamental guidance on visual styles, reusable components, named design tokens, and hundreds of interface icons to streamline the design and development process.
Polaris includes extensive documentation that covers every possible component within the Shopify admin application. It offers guidance on illustrations, interaction states, data visualization, spacing, and many other important components. Shopify also provides a component UI kit and style libraries for designers and coded React components for developers.
Accessibility is central to Polaris and serves as part of its core principles: universal design and inclusivity. Using the system’s components as-is ensures WCAG compliance and support of assistive technology, such as support for low vision, color blindness, and screen readers.

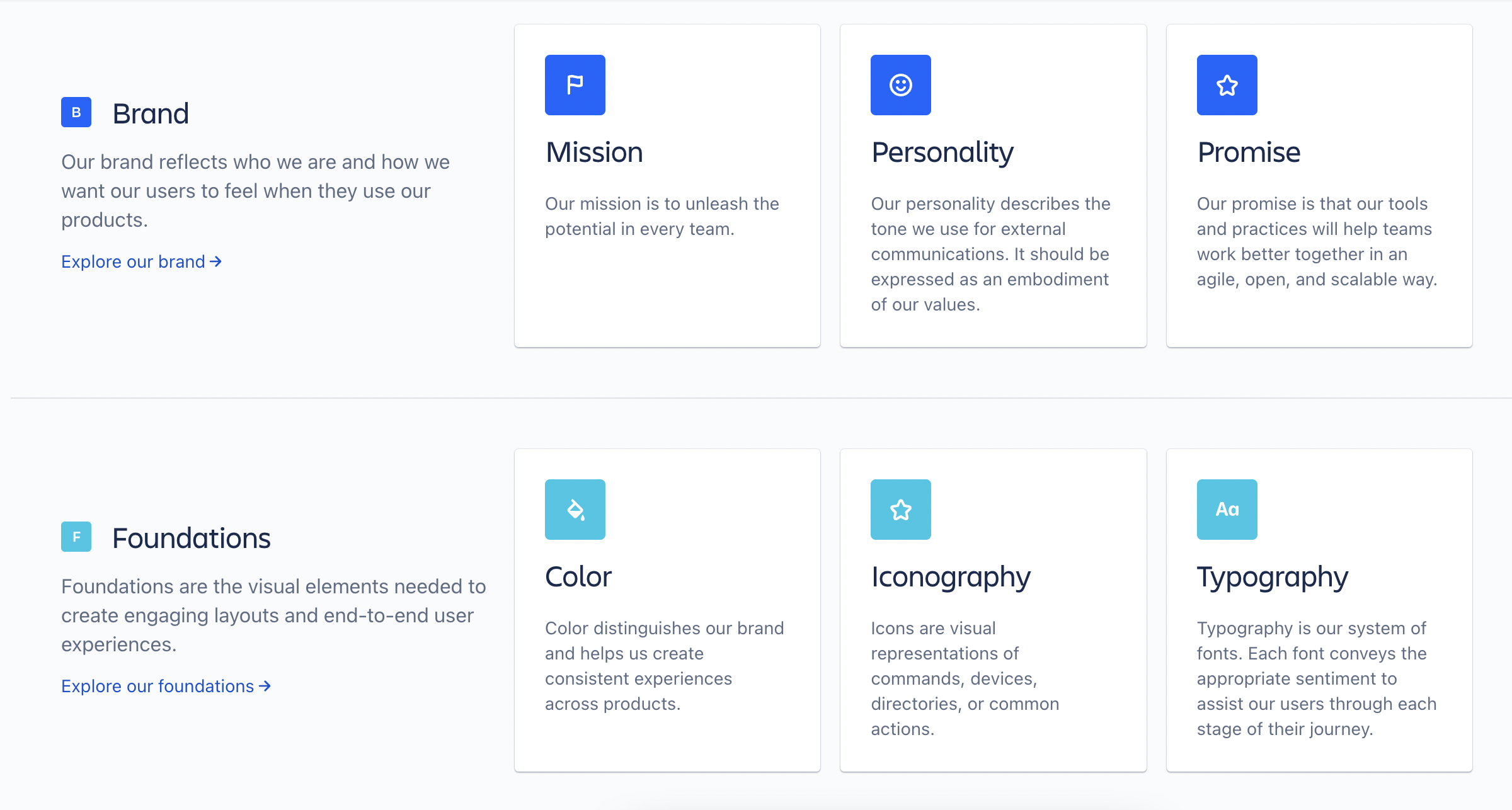
5. Atlassian Design System
Atlassian’s Design System is an end-to-end framework that encompasses guidelines for color, iconography, typography, content, and brand. It’s created around the company’s well-defined design principles, including trust forged in every interaction, connection through collaboration, and guided mastery.
Created primarily for the company, Atlassian’s design system demonstrates a middle ground between systems made by smaller companies, such as Mailchimp’s pattern library, and those published by large organizations, such as Carbon and Material. It’s robust and packed with numerous resources and guidance, but every element is designed to reflect the Atlassian brand.

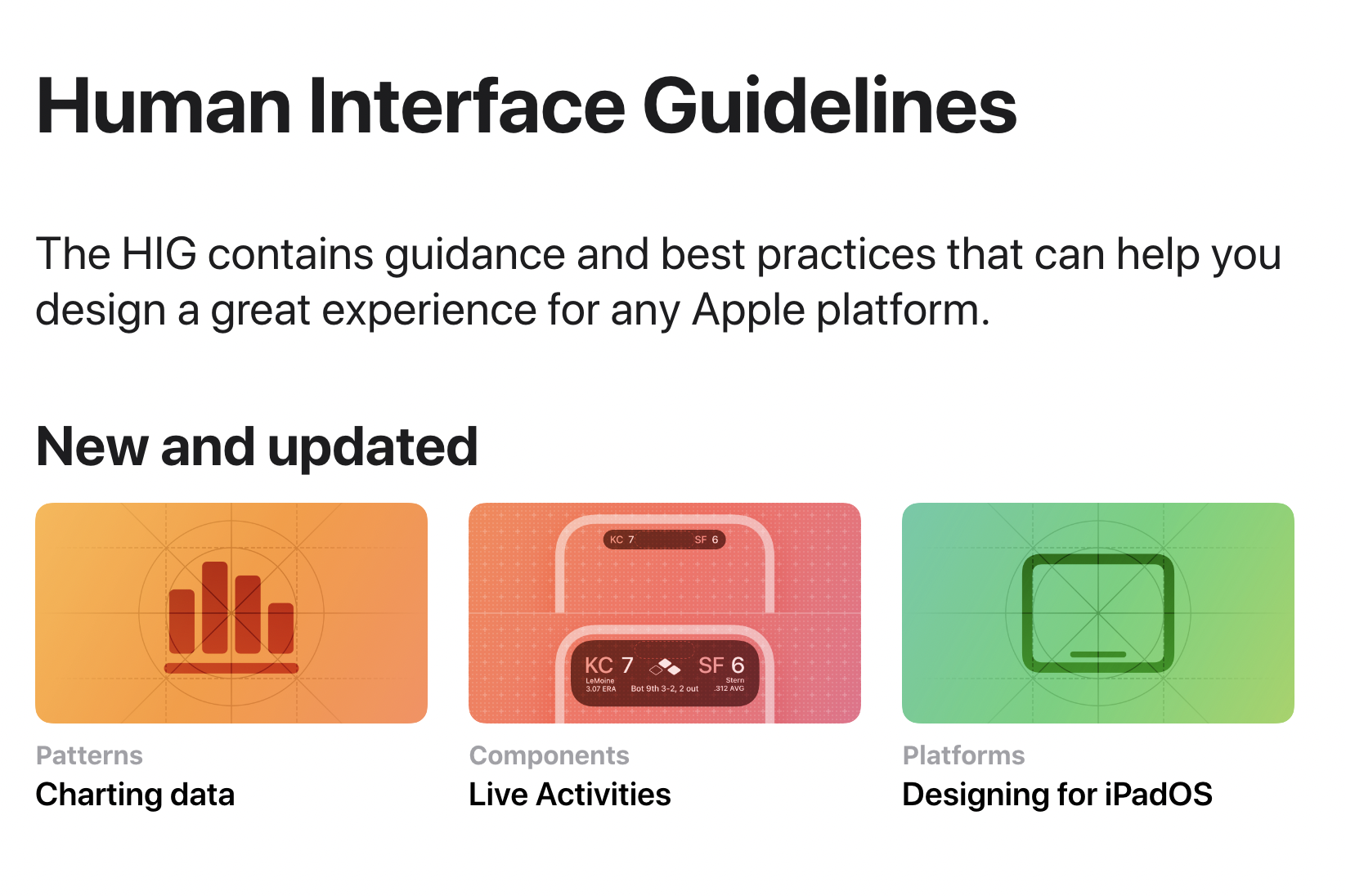
6. Apple’s Human Interface Guidelines
As a design system, Apple’s Human Interface Guidelines are unique in that they’re intended for developers who create software for AppleiOS/OS platforms. As such, it doesn’t include many of the elements found in other systems, such as branding or content guidelines. It does, however, demonstrate how to convey brand messaging through apps and games developed on its platforms.
It offers extensive guidance on how to create amazing user experiences within Apple’s ecosystem of hardware and software. Apple places a significant emphasis on accessibility in its products, and that emphasis is present on every page of its guidelines.
Some great examples of user experiences designed according to Apple’s guidelines are found in the company’s line of software. While Apple’s HIG are made for designers and developers outside the company, Apple uses them for its own products.

7. Microsoft Fluent Design System
Unveiled in 2017, Microsoft’s Fluent Design System is an open-source design system developed to establish unified experiences across various platforms and operating systems, from mobile phones to televisions.
Fluent emphasizes light, depth, and texture while intentionally using physical objects in its vocabulary to make interactions and experiences feel natural and organic. At the same time, Fluent is created for flexibility and scalability at its core, made with a clear drive toward multiplatform experiences.
Fluent UI is a growing library of best practices, UI components, and patterns that anyone can use to build great experiences designed to work on multiple operating systems. Developed on top of React, a popular open-source web framework, Fluent UI helps designers and developers create products with amazing experiences that transcend platforms.

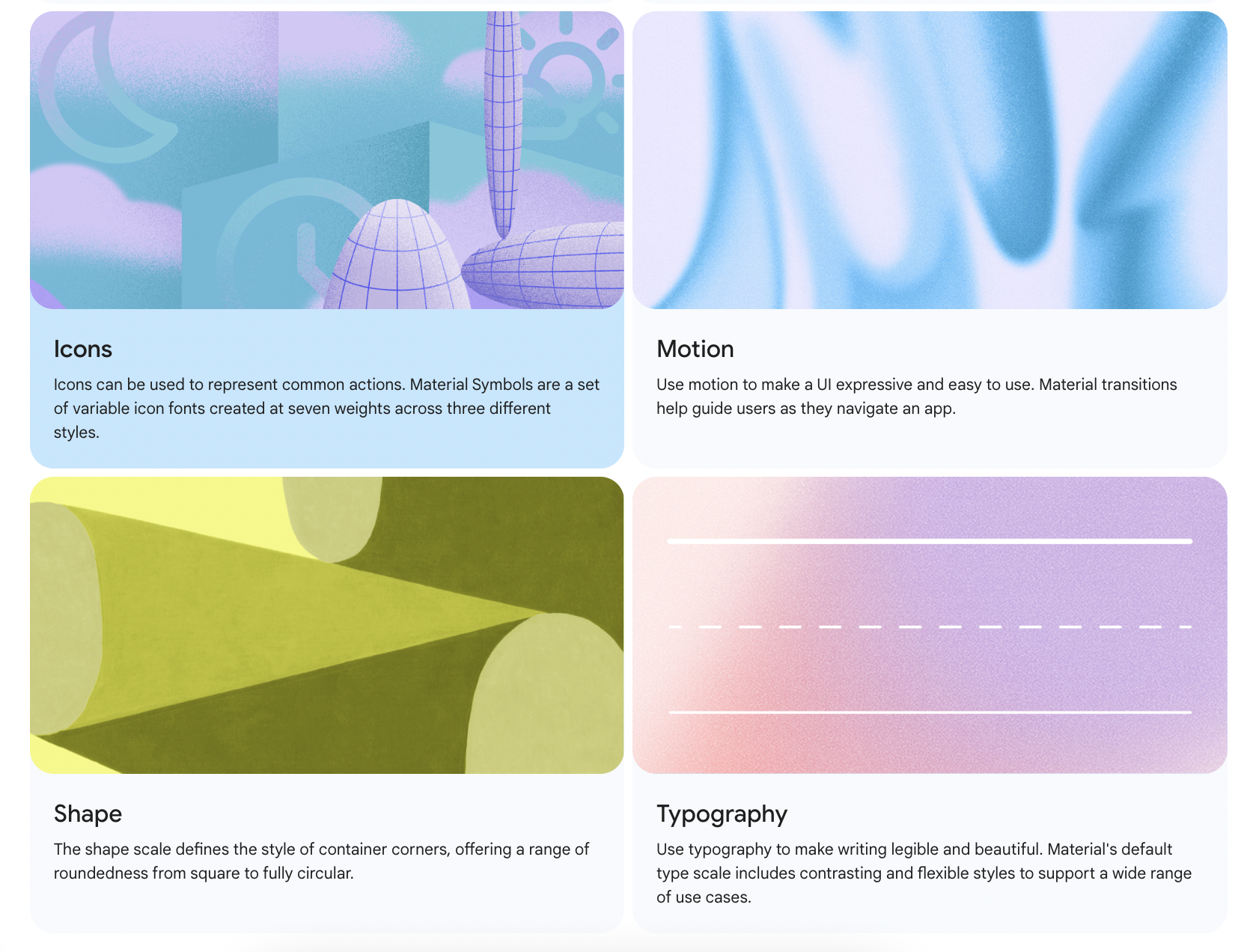
8. Google Material Design
First released in 2014, Google’s Material Design was one of the earliest design systems, and its introduction lead to other companies creating and releasing their own systems. Reflected in its name, Material emphasizes interfaces that mimic the physical world’s light, shadow, and texture, underscoring the idea of familiarity and predictability in digital products.
Now in its third version, Material is one of the most comprehensive open-source design systems available. It covers color, shape, typography, animation, and every other element imaginable. Its principles extend across the web, Android, and Flutter, which is Google’s framework for building cross-platform applications.
Since its release, Google has added extensive theming capabilities to Material, allowing designers and developers to start with a robust baseline and extend it to meet the needs of their brand. The theming system is wildly flexible, allowing granular customizations across a swath of components all at once.

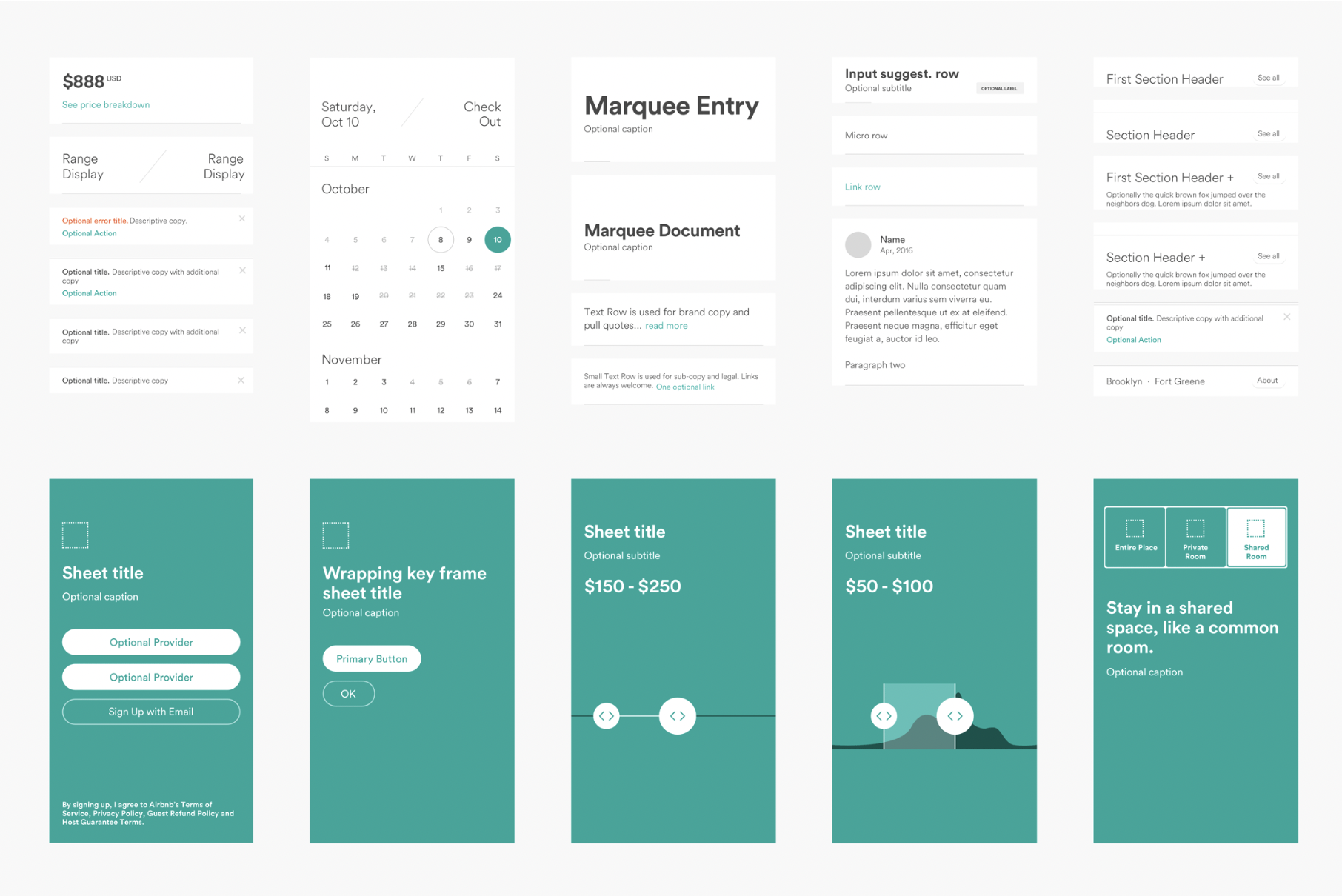
9. Airbnb Design System
In May 2022, Airbnb released its biggest design overhaul in a decade. For those with a keen design eye, the changes were equally apparent and impressive. And yet, many others didn’t notice the changes, which speaks to the power of consistency in design systems.
Nowadays, Airbnb is somewhat guarded around its design practices. Details of its Design Language System are scant, but the company’s design team previously published thoughtful articles on how they approach design.
While it doesn’t visually represent the company’s redesign, the series The Way We Build, published on the company’s design blog, provides keen insights into design systems, innovation, and collaboration.

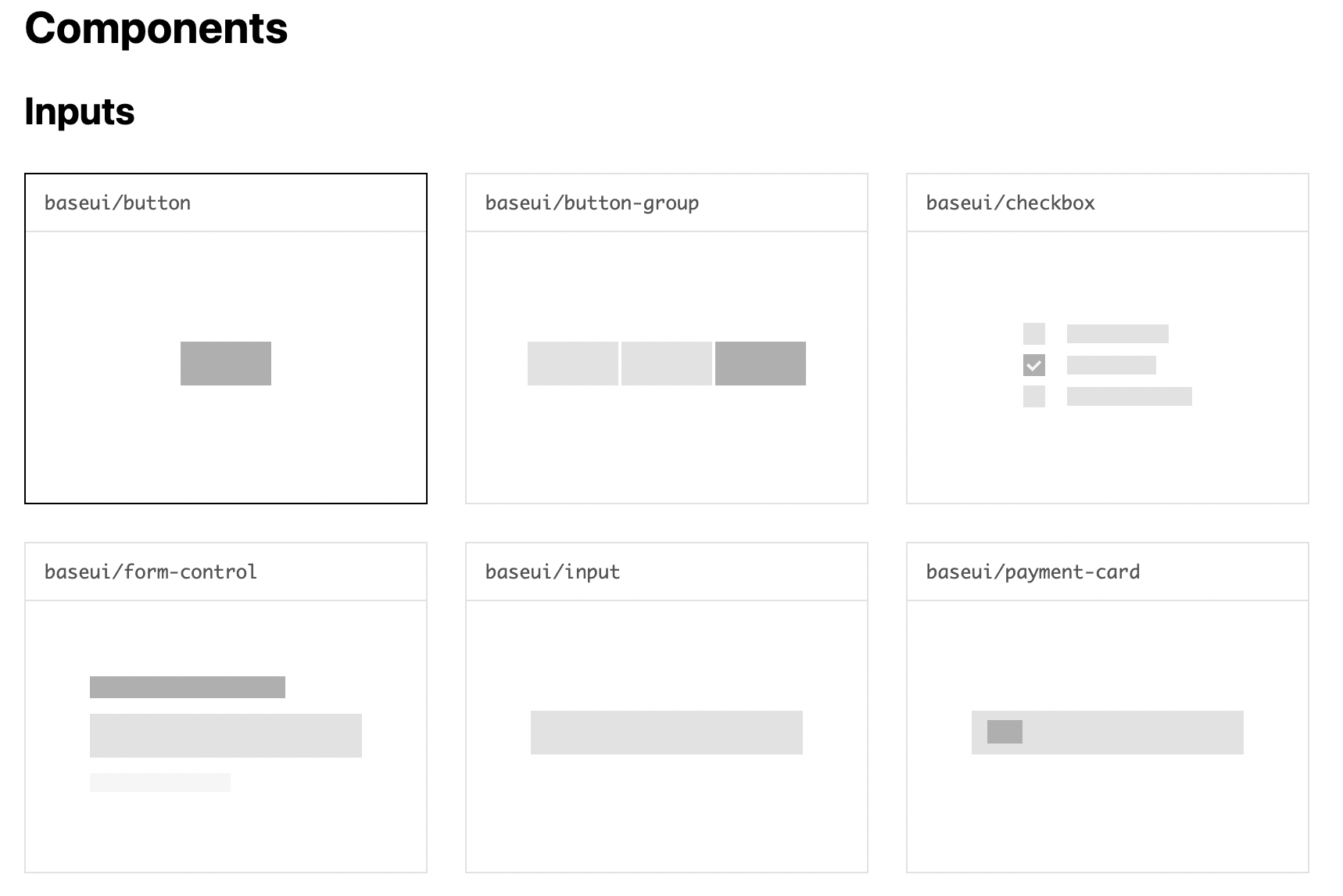
10. Uber’s Base Web
Uber created its Base Web design system as a foundation for initiating, iterating, and unifying its web-based products. Open to other companies to use as a basis for their own systems, it’s built around a collection of React components that’s both themeable and extensible. There’s also a Figma community for designers to explore the components in design form.
As a design system focused on digital products, it features an array of application interface elements, such as buttons, checkboxes, date pickers, form inputs, sliders, text areas, and over a half-dozen navigation components. It also provides substantial guidance for web content creation.
Accessibility is an important component in Base Web, allowing designers and developers the ability to rapidly create digital experiences that adhere to accessibility standards.

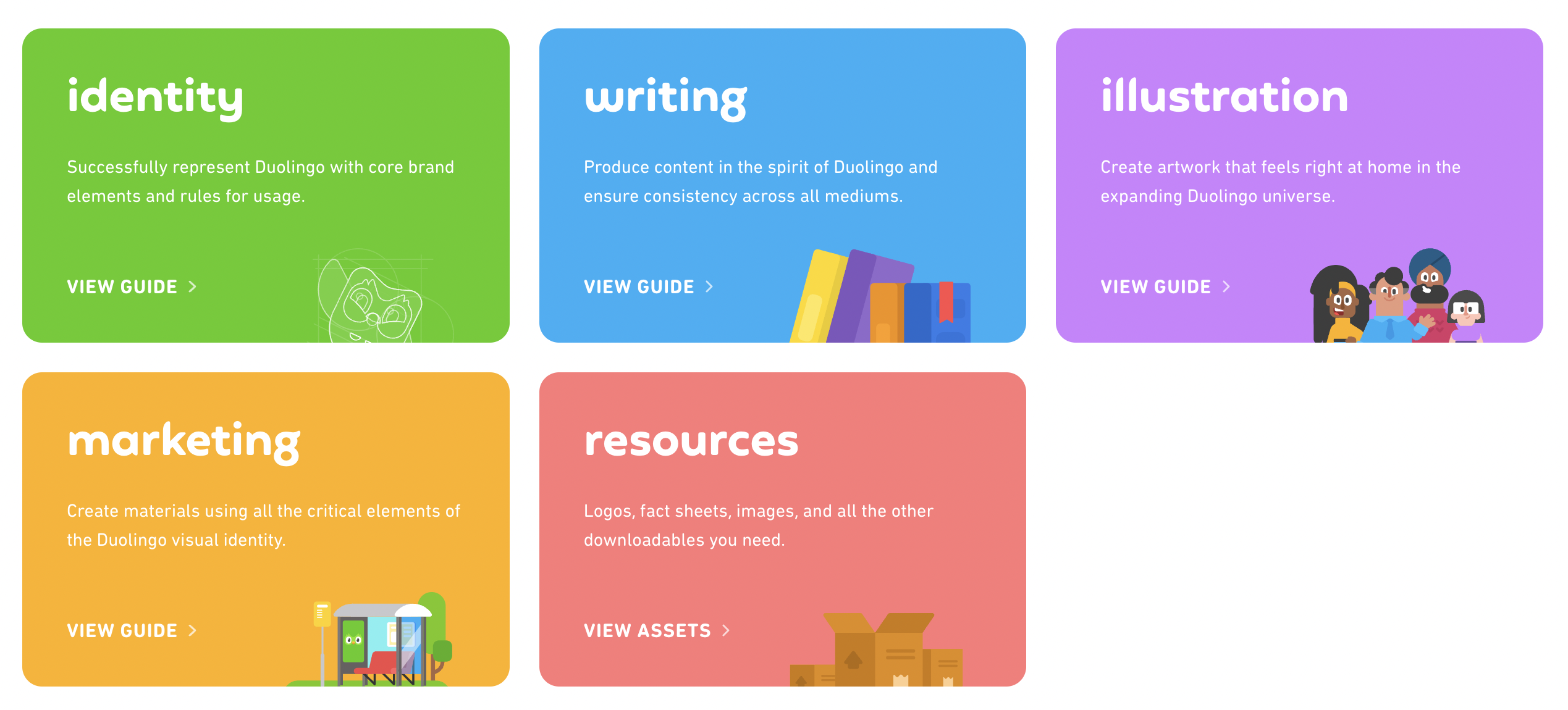
11. Duolingo Brand Guidelines
Duolingo’s Brand Guidelines is a great example of a design system focused on branding and content creation. It focuses on creating a common design language across all of its communication mediums. In terms of visual design, the system includes extensive guidelines on its brand identity, illustration, the use of color, and other marketing resources.
Design Lead at Duolingo Jack Morgan, explained to Dribbble, “Duolingo Design System was our first ever attempt at creating a shared library for Duolingo’s visual language. I combined my branding expertise with my love of detailed systems design to create the Duolingo Design System with the initial goal of allowing designers at Duolingo to build in 60 seconds screens that would’ve taken 10 minutes before, all without restricting creativity.”

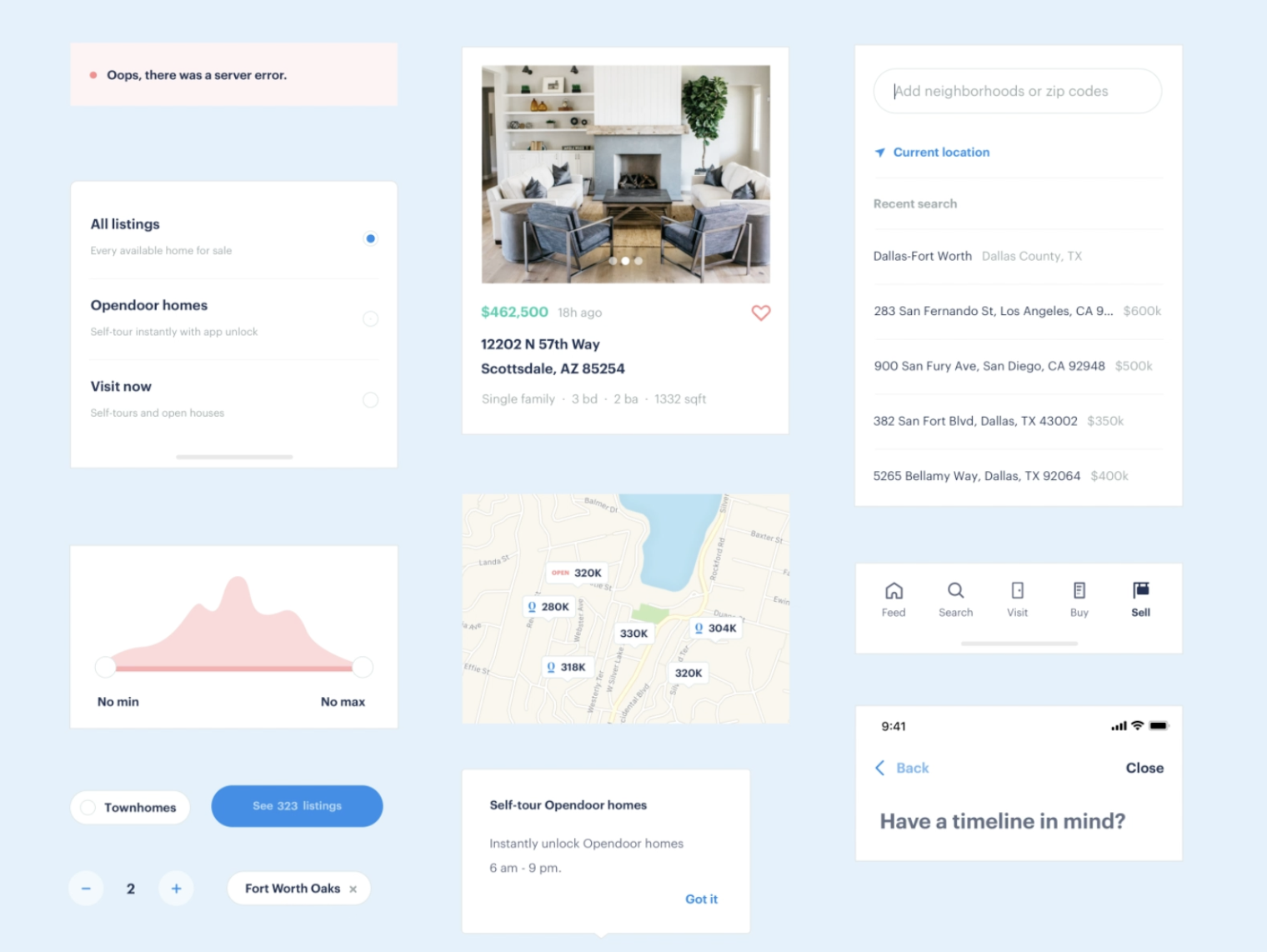
12. Opendoor Design System
Opendoor is a company on a mission to reinvent the home buying and selling experience to put a focus on the customer. While the company hasn’t published its full design system guidelines on the web, you can get a glimpse of it, shared on Dribbble.
Featuring over 400 shots, Opendoor’s profile demonstrates the consistency in color, illustration, typography, and spacing apparent in the company’s design system. Even the design team’s explorations into new territory show that design consistency is far from an afterthought.

Design System Takeaways
There are as many types of design systems as there are approaches to design. From small and simple to wide-ranging and extensible, each system is created to achieve a specific goal in the same way any great design is.
What’s consistent across each system is a focus on streamlined workflows and processes to facilitate rapid scaling and a commitment to consistency that extends to every pixel.
By studying the design systems these companies use, you can:
- Streamline your workflows and processes by understanding how successful, design-centric companies approach design
- Create more cohesiveness, consistency, and user-friendly interfaces across your designs
- Gain clarity on the technical feasibility of your designs by understanding how each component is developed into code
- Learn to implement design systems, whether you extend an open-source solution or create one on your own
Systemizing a Design-Centric Future
Design systems have quickly become an essential tool for organizations large and small — from Fortune 500 companies to new and emerging design-forward brands. As you’ve learned, many organizations today hire entire teams dedicated to building and maintaining design systems. Not only do they save time and resources by streamlining the design process, but they also help teams build more cohesive products overall. In an increasingly competitive job market, knowing how to work with design systems can give you a huge advantage as a product designer building your career.