12 Excellent Font Pairing Generators For Designers

When it comes to designing anything, choosing the right font pairing can make all the difference. However, the process of pairing typefaces can be daunting for even the most experienced graphic designers. Luckily, plenty of resources are available online to help make the process easier. In this article, we’ve compiled a list of 12 excellent font pairing generators that can help designers find the perfect font combination for their next project.
Whether you’re a beginner or a seasoned professional, these resources are sure to be helpful in your font pairing journey. And for those looking for even more options, we’ve also collected some free font websites for you to explore.
- You might also like: 8 stunning free font combinations curated by Davide Baratta
1. Monotype’s Font Pairing Generator
With over 40,000 fonts, Monotype’s Font Pairing Generator lets you select a primary font and receive suggestions for other compatible fonts. You can also see examples of how the fonts look when used together in a design to help you decide which pairing to choose.
Whether you’re looking for a serif, sans-serif, script, or display font, the Monotype Font Pairing Generator has plenty of options. You can filter fonts by mood or style as well. Whether you’re looking for a classic and elegant pairing or something more modern and edgy, the Monotype Font Pairing Generator has options.
With its wide range of beautiful font options, helpful design examples, and filtering capabilities, Monotype Font Pairing Generator can help all types of graphic designers and creatives make beautiful and impactful typography decisions.

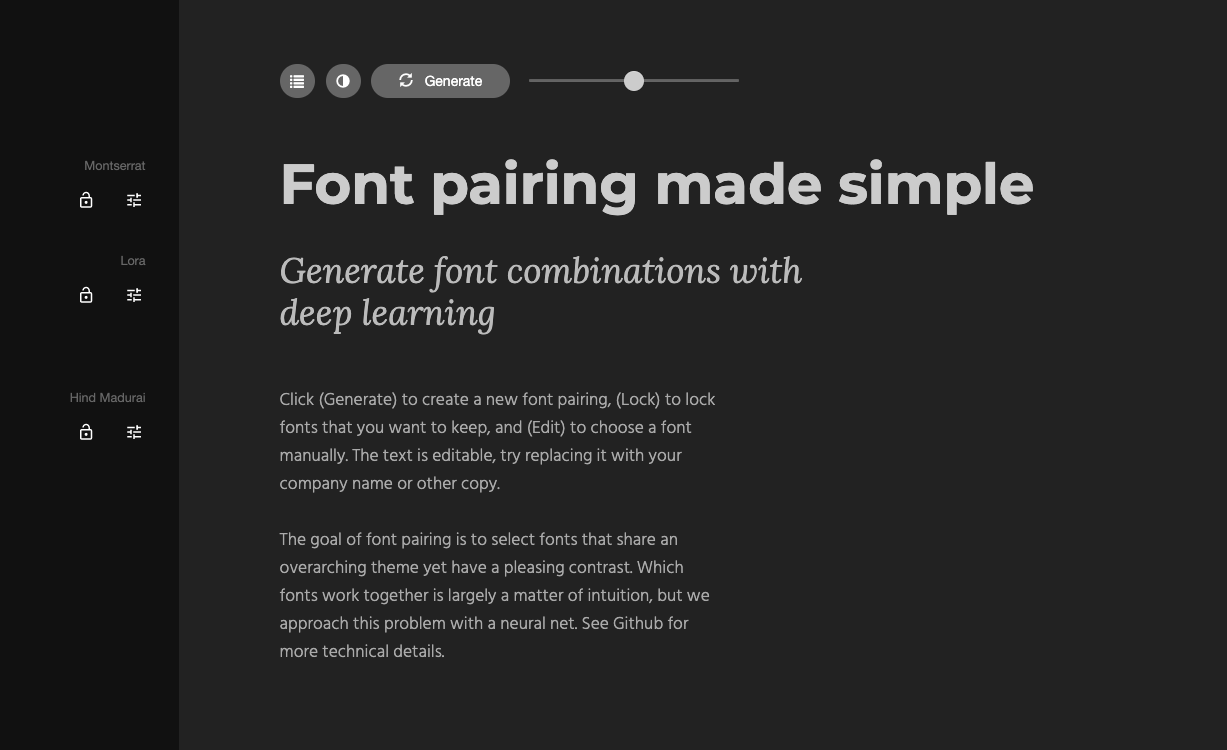
2. Fontjoy
Fontjoy is an interactive font generator that allows you to select how much contrast you want between your font pairings, from high contrast and balanced to similar typeface combinations. The text is fully editable, so you can paste any copy you intend to use and choose fonts manually to see the best options for pairing.
Fontjoy uses deep learning to suggest the best fonts for your next project. This resource is ideal for those who are just starting with font pairing and want to experiment with different combinations.

3. Archetype App
Archetype App is an all-in-one platform for designers that offers a range of features, including a font pairing tool. This tool enables you to choose a primary font and generate a list of complementary fonts to pair with it. The app also offers a range of other useful features, including a color palette generator and a design inspiration gallery. It’s truly an all-in-one solution for your next design project!

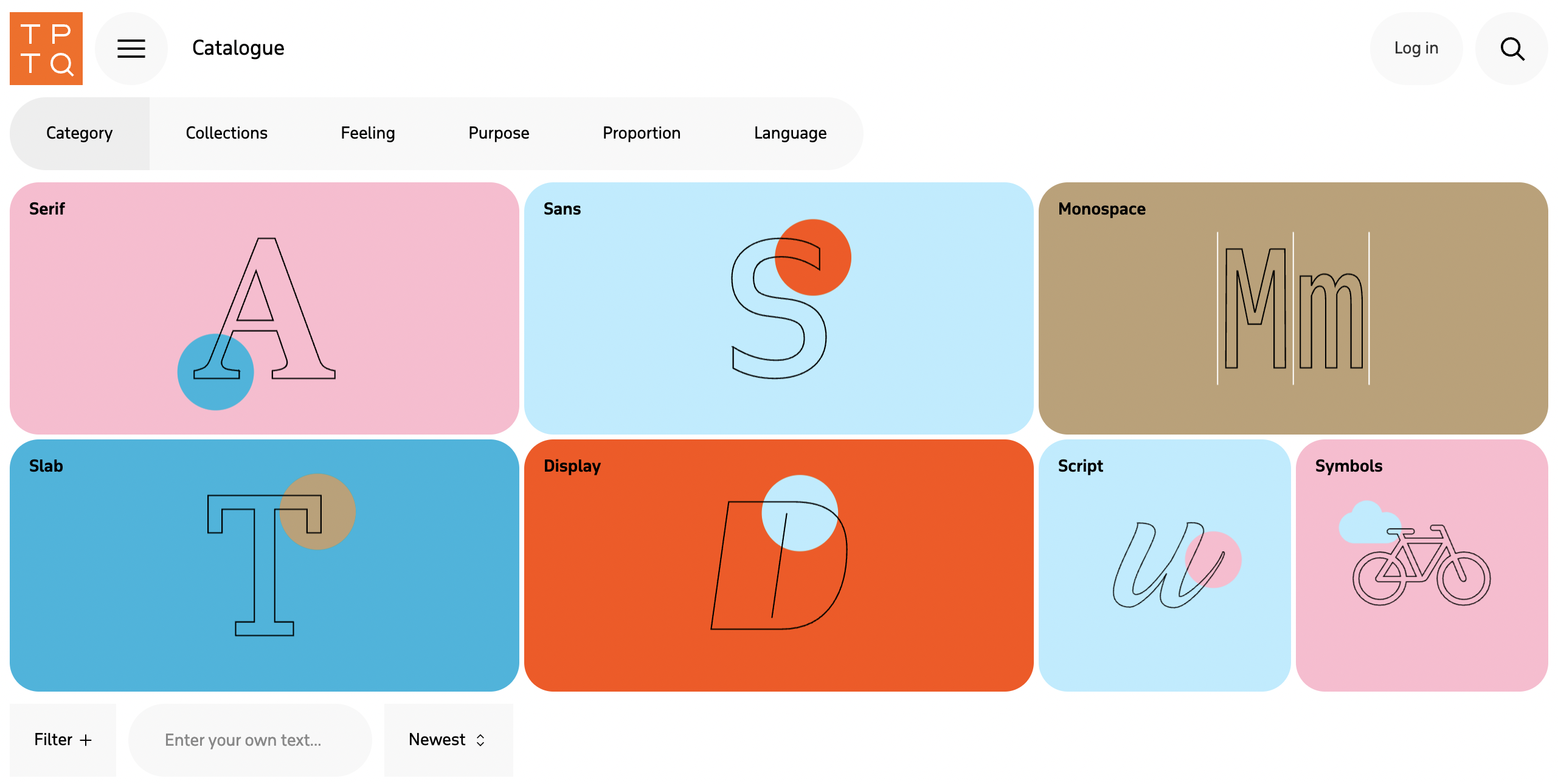
4. Typotheque Font Combinator
Typotheque Font Combinator is an excellent online tool for discovering new typeface combinations and exploring typography possibilities. The interactive resource will prove useful to designers, marketers, and anyone looking to improve visual content. Adding fonts to your canvas is as easy as dragging and dropping them from the menu. You can easily adjust font sizes, weights, and spacing from there to fine-tune your design.
Typotheque Font Combinator lets you experiment with typography and find unique combinations. You can quickly identify the best pairings with the comparison and contrast feature. The software is web-based, so you can access it on any device with an internet connection, making it ideal for designers working remotely or collaborating.
Some popular font pairings you can explore using Typotheque Font Combinator include Roboto and Merriweather, Open Sans and Lora, and Raleway and Montserrat. These combinations have been curated to complement each other well and work together seamlessly in various design contexts.

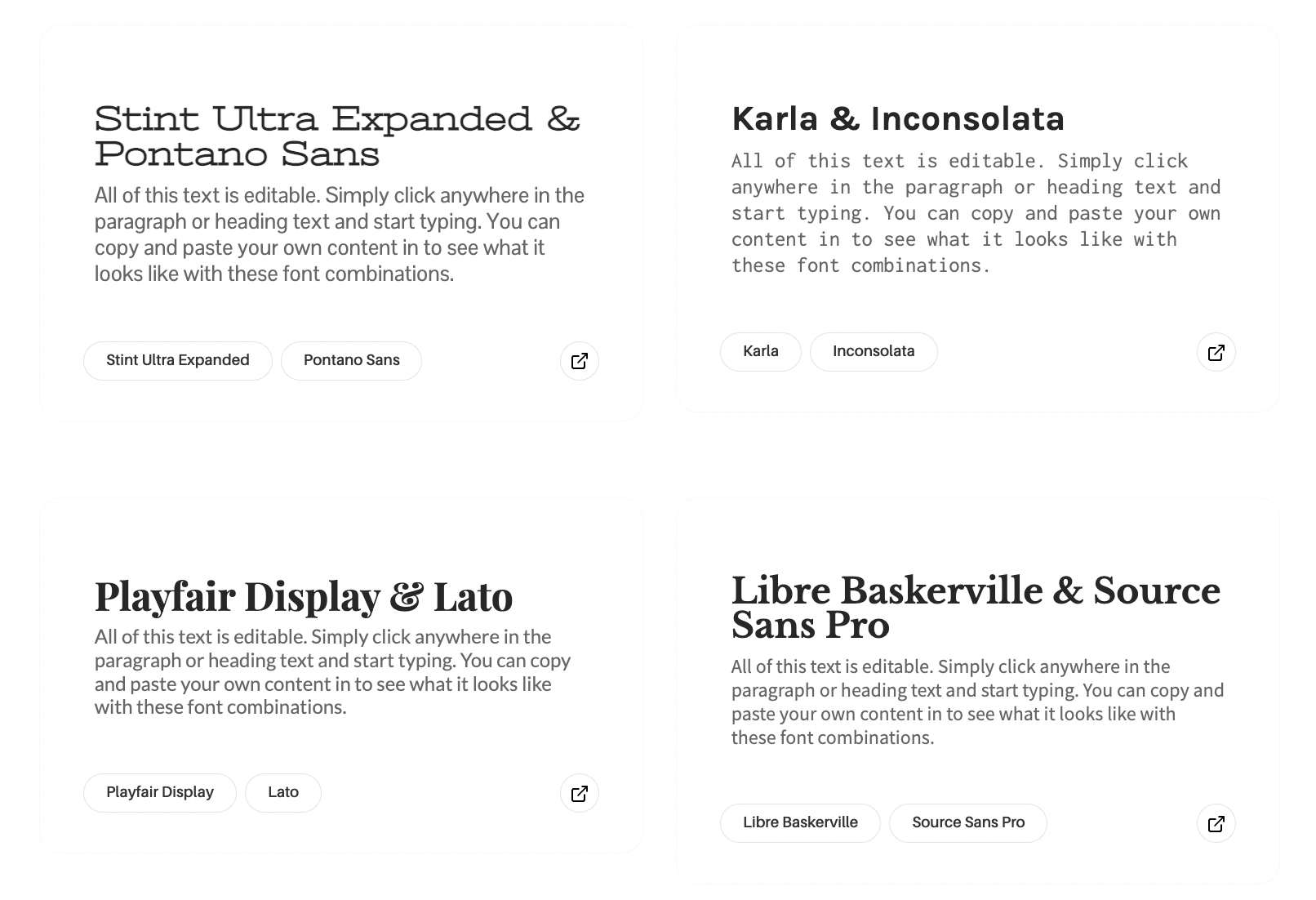
5. Fontpair
Fontpair is another useful tool that lets you pair free Google Fonts with an easy click-to-download button for each combo. With many options for filtering typeface selections, such as Sans-Serif/Serif, Display/Serif, Monospace/Sans-Serif, and everything in between, this resource has something for everyone. You can also browse their extensive collection of featured font pairs for inspiration or subscribe to their newsletter with 8000+ other members to receive fresh FREE fonts every month.

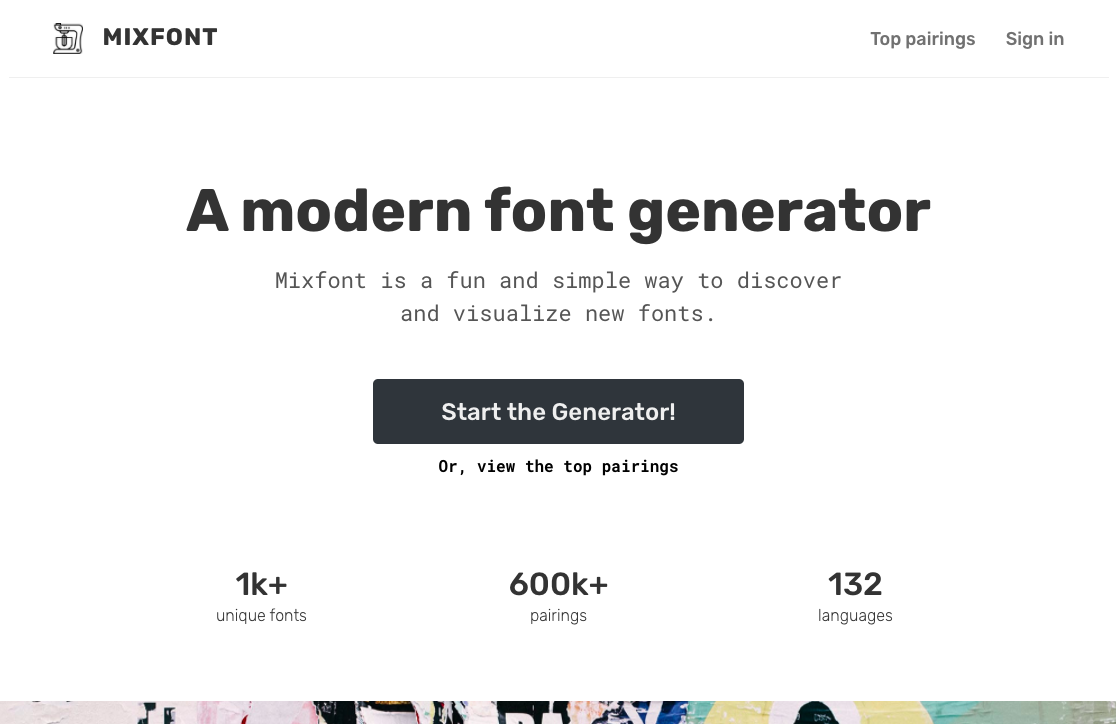
6. Mixfont
Created by a team of designers and developers, Mixfont is a “modern font generator” that lets you discover and visualize font pairings. With over 1000 unique fonts to explore and over 600k pairings, you’re sure to find the perfect blend of typefaces for your next project. Mixfont supports 132 languages, so you’re almost guaranteed to find something for your project no matter where you are!

7. Google-Type by femmebot
Google-Type by femmebot is a collaborative, ongoing project that offers inspiration for pairing fonts available through Google’s font library. It’s a beautiful landing page that puts fonts to work featuring passages from Æsop’s Fables. Thousands of web and graphic designers alike rely on this resource for endless typography inspiration.

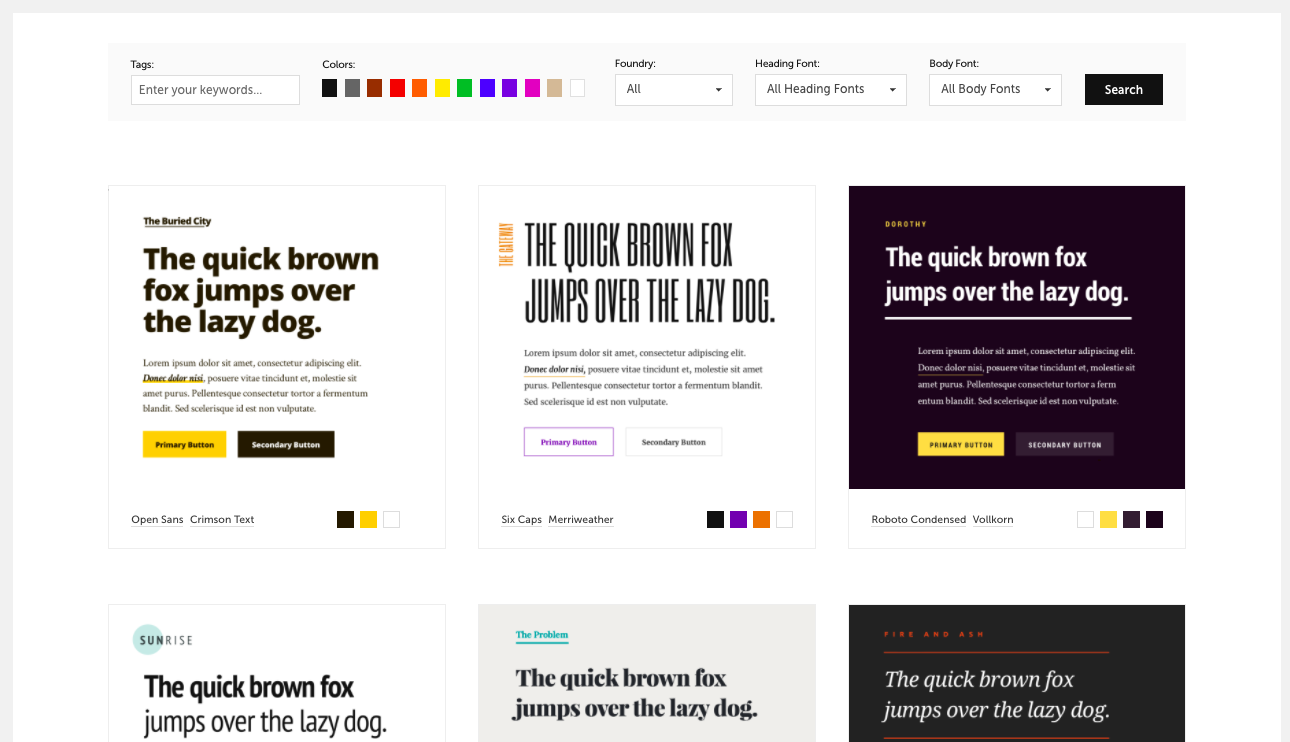
8. Typ.io Font Pairing Lists
Typ.io Font Pairing Lists mines the data from their 3000+ online samples to assemble font pairing inspiration for nearly any design project. Whether browsing their visuals to see how different typefaces look together or subscribing to the monthly trends highlighted on the website homepage, you’ll find delightful pairings for your upcoming designs. If you are looking for a serif header with a sans-serif body or the perfect pair for your Squarespace template, Typ.io has got you covered.

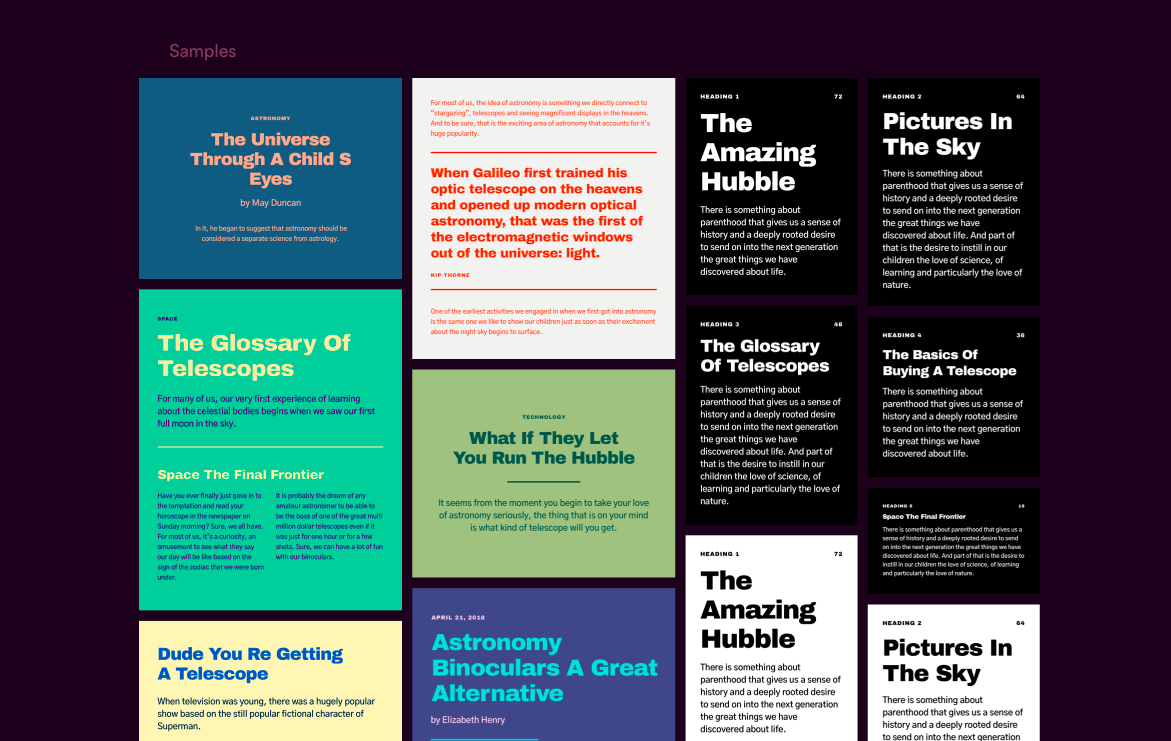
9. Typespiration
Typespiration is a curated resource that provides you with a list of stunning font combinations and color palettes. Each visual sample displays the fonts, color combinations, and HTML/CSS code you can copy and paste directly into your website. With a wide variety of font and color combinations to choose from, Typespiration is an excellent resource for anyone looking to create a beautiful design.

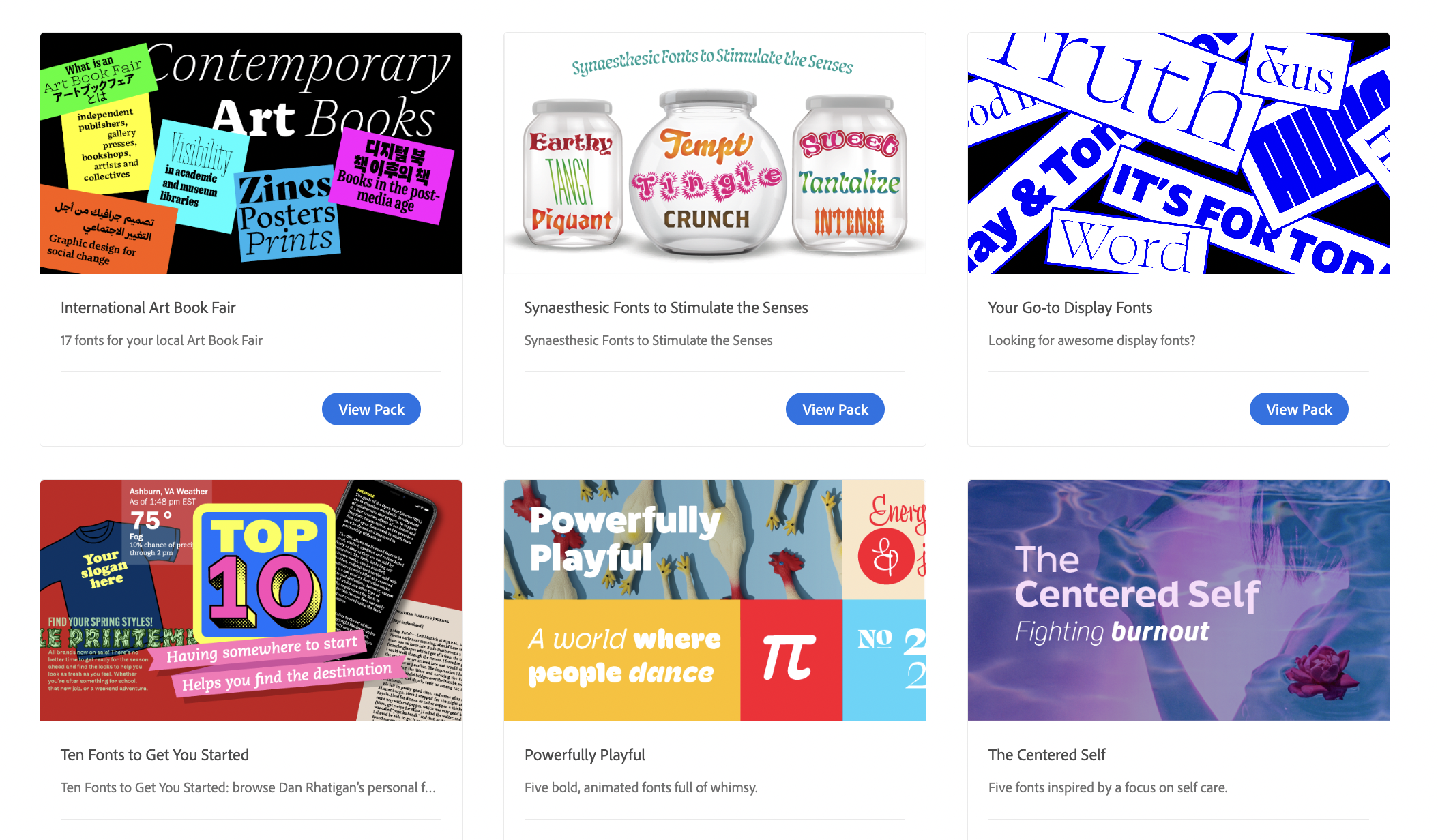
10. Adobe Font Packs
Adobe Font Packs offer expertly curated groupings of fonts that pair well together and all center around a shared theme. Adobe is known for its excellent design tools, and its font packs are no exception. Whether you’re designing a website, creating a menu, or putting together a travel brochure, Adobe has got you covered.
One of the best things about Adobe Font Packs is that they’re incredibly easy to use. All you need is an Adobe Creative Cloud account, and you’re ready to start exploring the vast library of font groupings. Once you’ve found a pack that suits your needs, you can download it with just a few clicks and start using the fonts immediately.
The fonts in Adobe Font Packs are carefully curated to ensure that they work well together. This means that you don’t have to spend hours experimenting with different font combinations to find the perfect pairing. Instead, you can trust that the fonts in each pack will complement each other and give your design a cohesive look.

11. Font Combinations Library
Created by KK UI Store and operated on donations only, Font Combinations Library is a handy library of font combinations that use Google Fonts and is compatible with Sketch and Adobe XD. It’s easy to find popular variants and sizes and play with font type and colors, making beautiful choices for text-based projects a breeze. This is an excellent resource for those who need a quick and easy solution for their font pairing needs.

12. Canva’s Guide to Font Combinations
Canva’s Guide to Font Combinations is an invaluable resource for designers looking to create visually stunning typography. The guide includes a wide variety of font pairing combinations, organized by typeface category and style, such as serif, sans-serif, script, and display. Each pairing is accompanied by a sample design and explanations of why the combination works.
Additionally, the guide offers practical tips on font sizing, spacing, and contrast to help designers achieve optimal legibility and visual impact. With its comprehensive selection and user-friendly layout, Canva’s Font Pairing Guide is an excellent tool for designers seeking to create effective and beautiful typography.
Roboto with Lato is one of the most popular pairings on Canva. Roboto is a geometric sans-serif with a geometric feel paired with Lato, a humanistic sans-serif font. Typically, this combination is used to promote an app, portfolio, tech company or agency, to provide a clean and modern design.
- You might also like: 10 Excellent Free Online Graphic Design Courses

Find the perfect font pairings for your next design project
Choosing the right font pairing is essential for creating beautiful and effective designs. With the help of the resources listed above, you can explore the best font combinations, bookmark your favorites, and find the perfect match for your project. Whether you’re a beginner or an experienced designer, these font pairing resources will help you create stunning designs that stand out from the crowd.
FAQ
How do I find a font that pairs well?
To find a font that pairs well, you need to have a good eye for design and understand the principles of typography. When selecting fonts, you should consider their style, weight, and overall feel. Look for fonts with similar characteristics but enough contrast to create a clear visual hierarchy. Experiment with different font combinations and compare them side by side to see what works best. Ultimately, a font pairing should complement the overall aesthetic of your project and enhance the message you want to convey. The above resources are great tools for quick and easy font pairings that will work for almost any design project.
What is the best cursive font pairing?
Choosing a cursive font pairing can be challenging, but a few key factors must be considered. First, look for fonts with similar weights and styles, as this will create a sense of cohesion between the two. Additionally, consider the overall mood and tone you want to convey with your design and look for cursive fonts that complement each other in terms of mood and tone. Finally, ensure the fonts are legible and easy to read together, ensuring a seamless and professional look. With these considerations in mind, you can find the best cursive font pairing for your project.
What is the best font pairing for a website?
When it comes to selecting fonts for a website, there are a lot of factors to consider. However, a great starting point is to choose two fonts that complement each other and are easy to read. Choosing typography for web design is a great resource for learning more about selecting fonts that work well together for your website. Choosing a font pairing that fits your brand and aesthetic while being legible across different devices and screen sizes is important.
What are the best fonts for company logos?
When it comes to choosing typography for company logos, there are a few factors to consider. The font you choose should represent your brand’s personality and values and be legible and recognizable. To help you make an informed decision, check out 6 tips to help you choose the right fonts for your logo design, which provides valuable insights on selecting the perfect font for your logo. Remember that there isn’t a one-size-fits-all answer to this question, as the best font for your logo will depend on your specific brand and its unique characteristics