How To Become A Self‑Taught UI/UX Designer (2023)

While some designers choose to join a UI/UX design course or a bootcamp program, a lot of phenomenal UI/UX designers are self-taught, at least in the beginning. So how do you go about teaching yourself to design beautiful digital products?
There are a number of paths to learning UI/UX design and there’s not really a single right or wrong way. It all comes down to learning the theories behind good design and practicing them until you master them.
In this article, we’ll take you through the 6 steps you need to become a self-taught UI/UX designer in 2023:
- Step 1: Learn the fundamentals of UX design
- Step 2: Develop an eye for good design
- Step 3: Invest in the right design software
- Step 4: Build a portfolio of work
- Step 5: Ask for feedback (and learn from it)
- Step 6: Get real-world work experience

Step 1: Learn the fundamentals of UX design
The experience of a user on a website is arguably the most important part of any successful design—which means it’s important that you understand the UX design process and the main principles of UX design.
UX design focuses on creating a delightful experience through meeting user needs and wants, as well as through user psychology.
Understanding why users perform certain actions and what makes them continue using a site (or abandoning that site) is key to creating a digital product that meets user needs as well as business goals.
Luckily, there are plenty of affordable (and free) UX tutorials, courses, and resources all at your disposal as well as tons of books on UX. A good place to start is with Steve Krug’s Don’t Make Me Think . Krug is widely regarded as the godfather of UX design.
Pro tip: A great way to immerse yourself in the world of UI/UX design is to start listening to podcasts focused on UX. Here are 5 great UX podcasts we recommend.
“Watching tutorials is a smart addition to your learning process. Just remember it’s not all about learning color theories, or UI patterns—tutorials on how to train your mind to think like a UX designer and understanding user’s needs are also key.” — Bojan Novakovic, Self-taught UI/UX designer
Step 2: Develop your eye for good UI/UX design
Learning the basic principles of design will only take you so far. To really take your skills to the next level, practice studying the designs of websites and mobile apps you love with a critical eye.
Next time you see a website you love, for example, take a few minutes to analyze what about it works so well for you. Is it the color palette? The interaction design? The typography?
Look at every part of the design: the spacing between elements, the grid the site is designed on, the visual hierarchy of the site, and even the specific images and icons used. Ask yourself what’s working and what’s not? This is key to developing a strong visual eye for design.
Just as important as what you love about a site is what you don’t love. Study the site with a critical eye. Try to figure out why you don’t like certain parts of the site, not just that you don’t like them.
Pro Tip: Make it a habit to keep up to date with trending UI/UX designs on Dribbble to stay current, get creative inspiration, and follow designers you admire.

Step 3: Invest in the right design tools
Next, you’re going to want to invest in UI/UX software to start bringing your designs to life and start applying what you’ve learned so far.
There are plenty of great tools available on the market, but we suggest trying out a few industry stalwarts such as Figma, Sketch, and Adobe XD to get a feel for which you prefer.
Here’s a quick rundown of what each software has to offer:
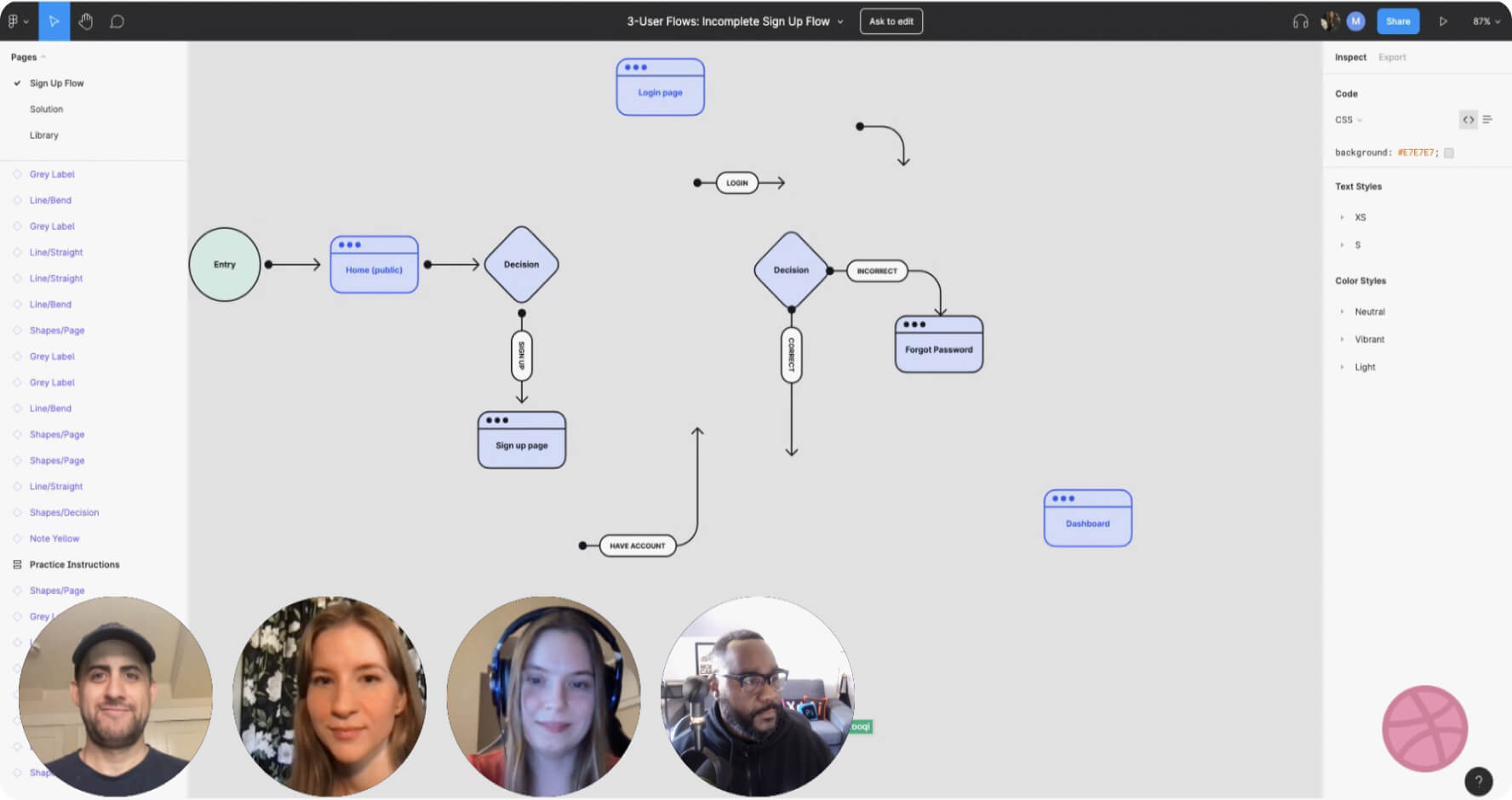
- Figma: Figma is a collaborative design and prototyping tool for digital projects. It’s the newest UI/UX design software on the market and has quickly become many designers’ tool of choice.
- Sketch: Sketch is a digital design app for macOS. Designers who use Sketch love it for its plugin capabilities and its intuitive interface.
- Adobe XD: Adobe XD was specifically built with user interface designers in mind. The best part is, Adobe XD is completely free and allows you to design and prototype with ease.
Bottom line is, there’s no one right tool for UI/UX designers. It’s really up to you to decide which software feels most intuitive and user-friendly to you.

Step 4: Start building a portfolio of work
Reading books and articles or watching design tutorials will only get you so far. What you really need to do to become proficient at UI/UX is actually design digital products and start accumulating a solid body of work.
At this point you might be asking yourself—how do I build a portfolio of work without any real-world experience?
If you’re starting from scratch, we highly recommend downloading some free UI kits (or user interface kit) to help get your designs started. A UI kit is a set of pre-made design components containing essential visual elements for a specific UI design (think buttons, icons, fonts, menus, etc.).
Use UI kits to design your own website or mobile app for starters. But also consider doing redesigns of existing sites. Pick some of your favorite websites and explore how you could redesign them to look and function even better.
Then, learn how to create mockups for your designs, and consider posting them online for feedback to further improve.
“Even though it might seem overwhelming to start a project from scratch with very little experience, it’ll boost your creativity and challenge you to uncover new solutions. Don’t stop, just keep moving.” — Bojan Novakovic, Self-taught UI/UX designer

Step 5: Ask for feedback (and learn from it)
Contrary to popular belief, negative feedback can actually be much more useful than positive feedback. It can help you grow as a designer, level-up your skills, and create better products.
Learn to seek and embrace negative design feedback and use it as fuel to improve your designs. Post your work on Dribbble and ask for constructive criticism—the community is here to help.
In the end, negative feedback can be one of the most positive things that can happen in your design career. Just remember, you don’t need to overhaul all of your skills overnight. Trying to become one percent better every day will bring steady progress to success.
Pro tip: To accelerate your design skills, find a design mentor. You’d be surprised how many established UI/UX designers are more than willing to give you advice and help you build your career.

Step 6: Get real-world work experience
Once you’ve developed enough work that you’re proud of and you feel confident in your skills, it’s time to put yourself out there and get some real-world work experience.
In order to get hired in UI/UX design, you’ll need to create an online design portfolio that showcases your best work and the design process behind it.
“To create a UX design portfolio that helps you win roles, you need to think like a lawyer. You need evidence of your skills and you need to tell compelling stories about the projects you’ve worked on.” — Sarah Doody, User Experience Coach
Start applying to entry-level UI/UX design jobs. Even if you don’t land a job right away, the job hunt is a great opportunity to practice your soft skills such as communication and explaining the decisions behind your designs—two very important qualities that hiring managers are looking for in design candidates.
Deciding to work as a freelancer? Then Bonsai can help you in many more ways than just project management. From proposals and contracts to invoices and taxes, you’ll be able to manage your whole business from one user-friendly platform.
Pro tip: Developing your UI/UX design portfolio is an iterative process. Like every other design project, it gets better the more you practice and hone your skills. Keep updating your portfolio as you create new work.
Become a self-taught UI/UX designer
No matter your current skill level, know that you’re more than capable of teaching yourself UI/UX design if you’re willing to put in the time, effort, and dedication. Keep learning and growing your skills and remember that nothing happens overnight. You’ve got this!